사전에 쿠키, 세션에 대한 이해도가 필요
쿠키나 세션으로 하면 안되나?
- 쿠키는 처음부터 클라이언트와 서버의 지속적인 데이터 교환을 위해서 만들어졌기 때문에 서버로 계속 전송된다.
- 4KB용량을 채운 쿠키가 있다면, 요청마다 4KB를 사용해야함, 그중에는 서버에 필요없는 데이터도 있을 수 있음
- 클라이언트 정보 도난 위험
로컬 스토리지와 세션 스토리지
- 로컬 스토리지와 세션 스토리지는 쿠키와 비슷한 역할을 하며 브라우저에 데이터를 저장할 수 있는 저장소
- 로컬 스토리지는 사용자가 직접 삭제하지 않는 이상 영구성을 보장
- 세션 스토리지는 브라우저가 종료되면 데이터가 삭제됨(휘발성)
- Key-Value값으로 조회가 가능
데이터 유형별 저장
- 로컬 스토리지 - 자동 로그인, 다크모드or라이트모드 기능
- 세션 스토리지 - 입력 폼 정보, 장바구니, 스크롤 위치 값
- 쿠키 - 다시 보지 않음 팝업 창 등
사용법
localStorage.A = 1;
localStorage.setItem('B',2);
sessionStorage.A = 10;
sessionStorage.setItem('B',20);- 첫 번째 방법 = localStorage."Key" = "Value";
- 두 번째 방법 = localStorage.setItem('Key',"Value");
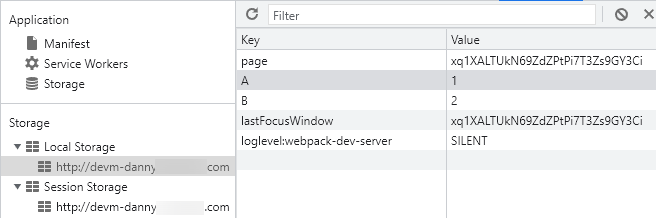
결과

- Local Storage

- Session Storage
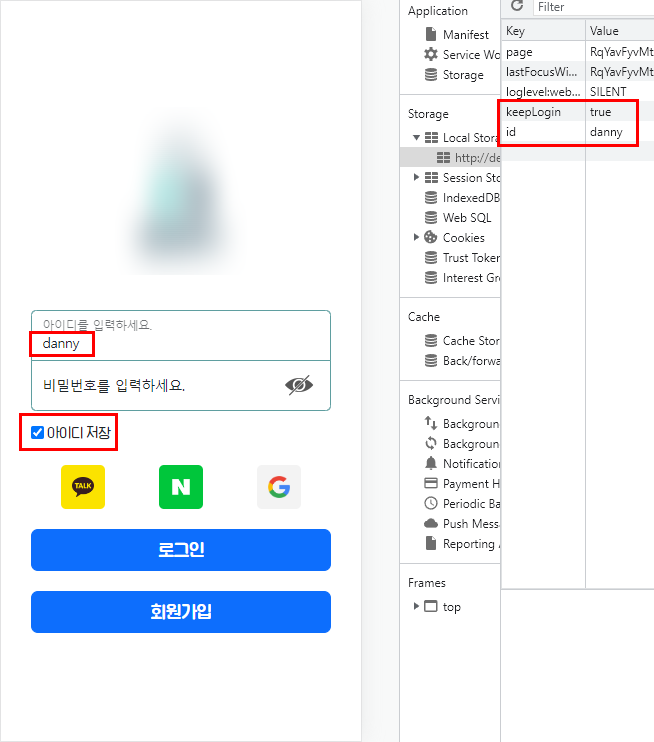
실전 ID 기억하기 체크박스

- 위와 같이 아이디 저장 체크박스에 체크 후 로그인 버튼 을 누름
첫 로그인.js
// 로그인 클릭 시
$('#login_clear').on('click', (e) => {
let login_form = SerializeObject.run('login_form');
let keepLogin = $("#keepLogin").prop('checked'); // 아이디 저장 체크박스 체크 여부 확인
if (login_form.pw !== "") {
axios.post('/loginBtn', login_form).then((result) => {
if (result.data === "") {
$('.form_check').removeClass('hidden');
setTimeout(function () {
$('.form_check').addClass('hidden');
}, 2000);
} else {
if (keepLogin === true) { // 체크 했을 때
localStorage.keepLogin = true; // 로컬 스토리지에 Id저장을 True로 저장
localStorage.id = login_form.email; // 로컬 스토리지에 Id를 저장
}
// location.href = '/';
}
})
} else {
$('.form_check').removeClass('hidden');
setTimeout(function () {
$('.form_check').addClass('hidden');
}, 2000);
}
}
다음 방문 시.js
// 아이디 저장
$(function () {
if (localStorage.keepLogin === "true") { // 로컬 스토리지에 아이디 저장이 True인지
$("#keepLogin").attr("checked", true); // true라면 재방문 시에도 체크박스에 자동으로 Checked
$("#email").attr("value", localStorage.id); // 로컬 스토리지에 저장된 id를 value에 넣어줌
}
})
결과

- 브라우저를 닫고 새로 들어갔을 때 로컬 스토리지에 Id저장 체크여부 True를 확인 후 자동으로 아이디 입력과 CheckBox가 체크가 되었음
'Javascript' 카테고리의 다른 글
| 쿼리 파라미터 JSON String으로 바꾸기 (0) | 2022.12.09 |
|---|

댓글