클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지
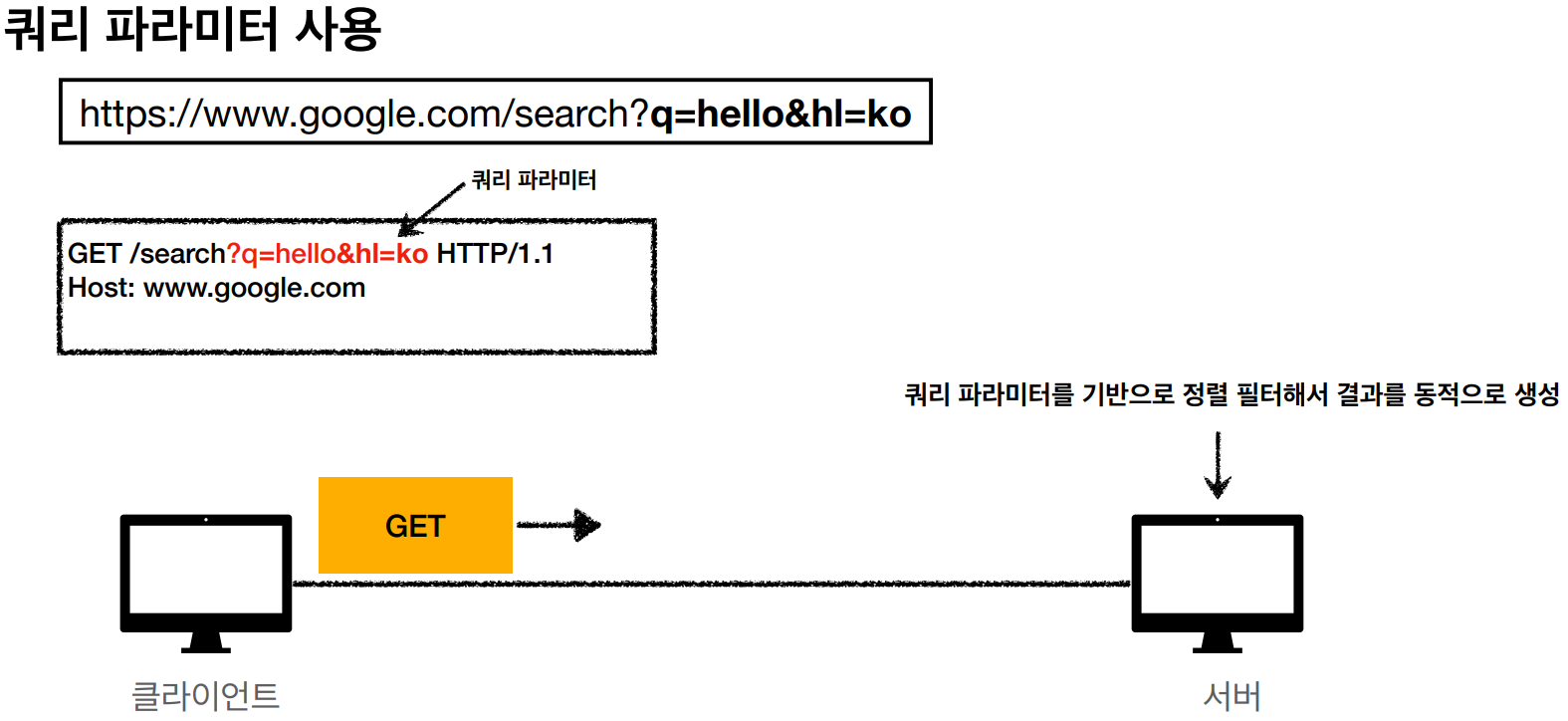
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터 (검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원가이브 상품 주문, 리소스 등록, 리소스 변경
4가지 상황
정적 데이터 조회

- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
동적 데이터 조회

- 주로 검색, 게시판 목록에서 정렬 필터 (검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터를 사용해서 데이터를 전달
HTML Form을 통한 데이터 전송

- HTML Form submit시 POST 전송
- ex) 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- ex) abc김 -> abc%EA%B9%80
- HTML Form 전송은 GET, POST만 지원

- HTML Form은 GET 전송도 가능
- GET 메서드도 사용 가능하지만 조회에만 사용할 것
- 리소스 변경이 발생하는 곳에 사용하면 안됨

- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능하기 때문에 이름이 multipart
HTTP API를 통한 데이터 전송

- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트 (Ajax)
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용 (AJAX)
- ex) React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH -- 메시지 바디를 통해 데이터 전송
- GET -- 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준)
- TEXT, XML, JSON 등등
이미지 출처 - https://www.inflearn.com/course/http-웹-네트워크
'HTTP 웹 기본 지식' 카테고리의 다른 글
| HTTP 상태코드[HTTP 상태코드 소개] (0) | 2022.12.28 |
|---|---|
| HTTP 메서드 활용[HTTP API 설계 예시] (0) | 2022.12.20 |
| HTTP 메서드[HTTP 메서드의 속성] (0) | 2022.11.24 |
| HTTP 메서드[PUT, PATCH, DELETE] (0) | 2022.11.24 |
| HTTP 메서드[GET, POST] (0) | 2022.11.24 |



댓글