
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>doogle</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="../static/css/style.css">
</head>
<body>
<h1>
<span>d</span><span>a</span><span>n</span><span>n</span><span>y</span><span>!</span>
</h1>
<form action="https://www.google.com/search" method="GET">
<div class="mx-auto mt-5 search-bar input-group mb-3">
<input type="text" name="q" class="form-control rounded-pill" placeholder="Google 검색 또는 URL 입력" aria-label="Recipient's username" aria-describedby="basic-addon2">
</div>
</form>
</body>
</html>- google에서 검색을 하면 아래와 같이 "https://www.google.com/search?p=~~"와 같으므로 form태그와 input태그의 name값으로 GET방식으로 보내게 되면 동일한 검색 결과가 나옴

CSS
h1 {
text-align: center;
margin-top: 230px;
font-size: 90px;
}
h1 span:nth-child(1) {
color : #4285f4;
}
h1 span:nth-child(2) {
color : #ea4335;
}
h1 span:nth-child(3) {
color : #fbbc05;
}
h1 span:nth-child(4) {
color : #4285f4;
}
h1 span:nth-child(5) {
color : #34a853;
}
h1 span:nth-child(6) {
color : #ea4335;
}
.search-bar {
width: 500px;
}- h1 span:nth-child(1) : h1 태그 안에 첫번째 span태그
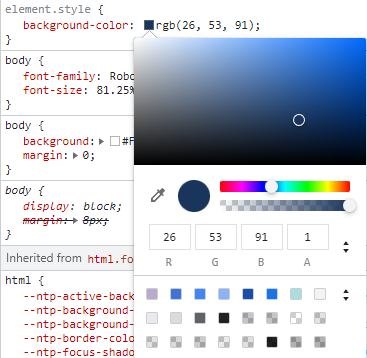
개발자도구

개발자도구에서 색깔을 클릭하면 RGB색상표가 나오는데
스포이드로 원하는 색을 받아올 수 있다.
codepen

다양한 CSS들을 이용할 수 있음
클릭 전

클릭 후

'기초' 카테고리의 다른 글
| Firebase 회원가입, 로그인 기능 구현 (0) | 2022.11.09 |
|---|---|
| 데이터베이스의 개념과 CRUD 게시판 만들기 (0) | 2022.11.08 |
| HTML (0) | 2022.11.08 |
| 부트스트랩 따라하기 (0) | 2022.11.08 |
| 웹 사이트를 만들 때 필요한 구성 요소 (0) | 2022.11.08 |



댓글