- 데이터베이스는 어떤 방식으로 데이터를 저장하는지에 따라 2가지로 나뉜다.
- 액셀의 표처럼 정해진 틀에서 저장하는 방식 -> 관계형DB / RDB(Relational Database)
- 메모장에 아무 정보나 입력하는 것과 같이 정해진 틀이 없는 방식 -> NoSQL(Not only SQL)
어떤 DB라도 하는일은 똑같다
- Create(생성)
- Read(조회)
- Update(수정)
- Delete(삭제)
구름IDE
- https://ide.goorm.io/
- 클라우드 통합개발환경
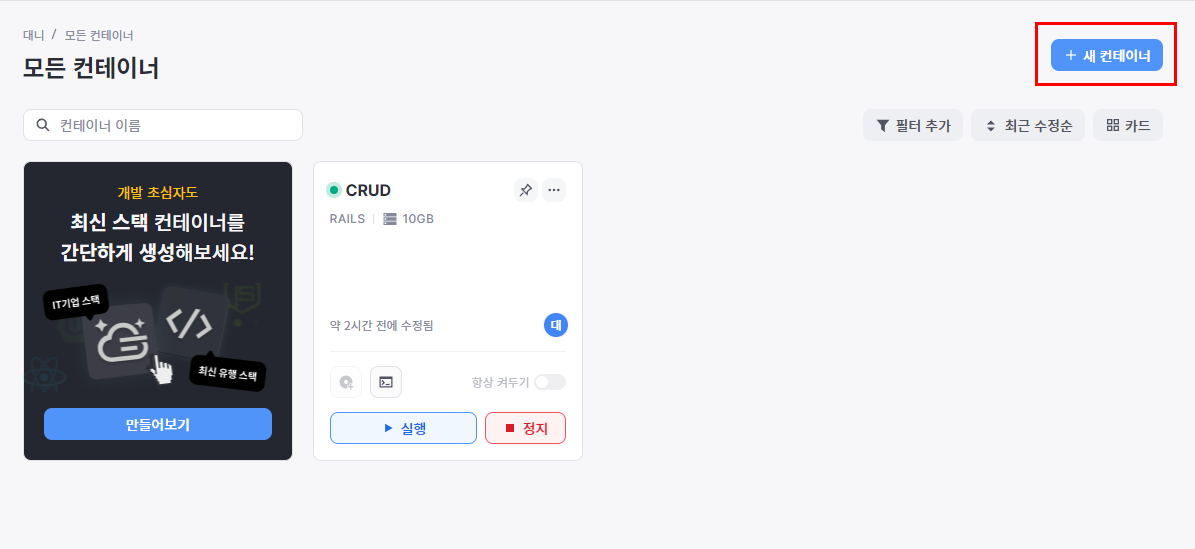
+ 새 컨테이너

- 프로젝트 생성과 비슷함
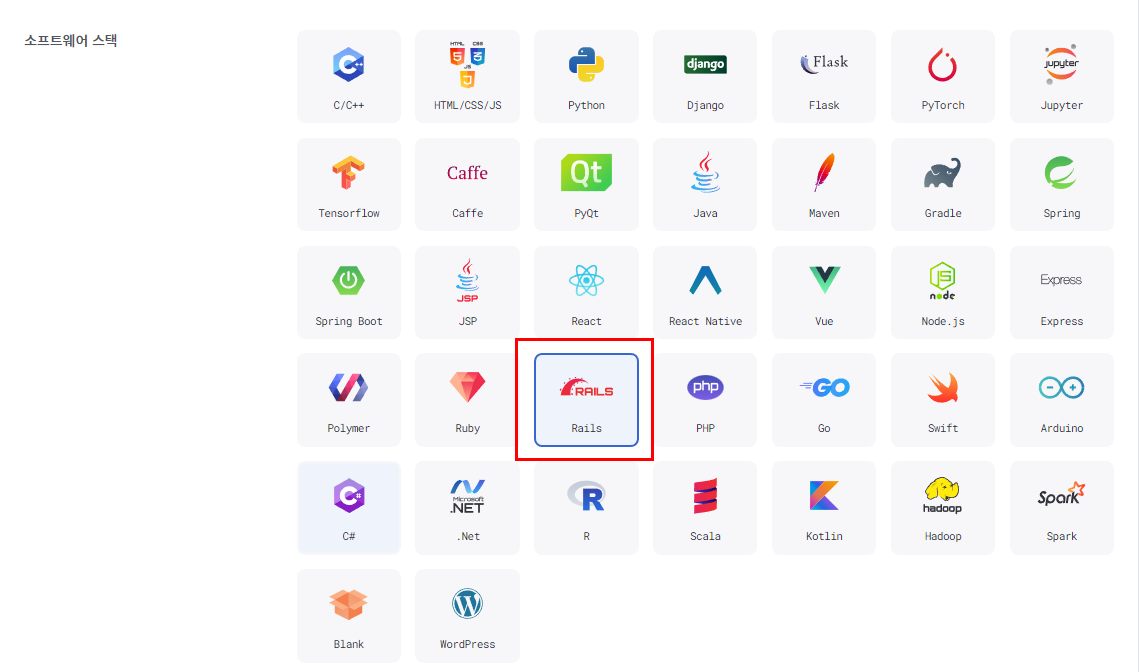
개발 언어 선택

- Rails로 진행
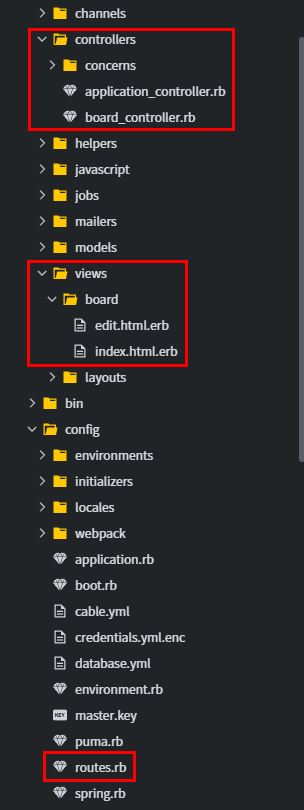
디렉토리 구조

- controllers에 controller
- views에 template
- config에 routes라고 handler같이 동작하는 파일이 있음
터미널 명령어
- rails g controller board index => board라는 controller와 index.html 그리고 routes에 자동으로 board Controller와 view페이지인 index.html이 연결(routing)되어 있음
- rails g model post => 자동으로 models패키지 안에 post모델이 생김, db패키지안에 migrate에 posts에 관한 컬럼생성 파일이 생김
- rails db:migrate => migrate안에 posts파일의 내용으로 테이블생성(migration)이 완료 됨
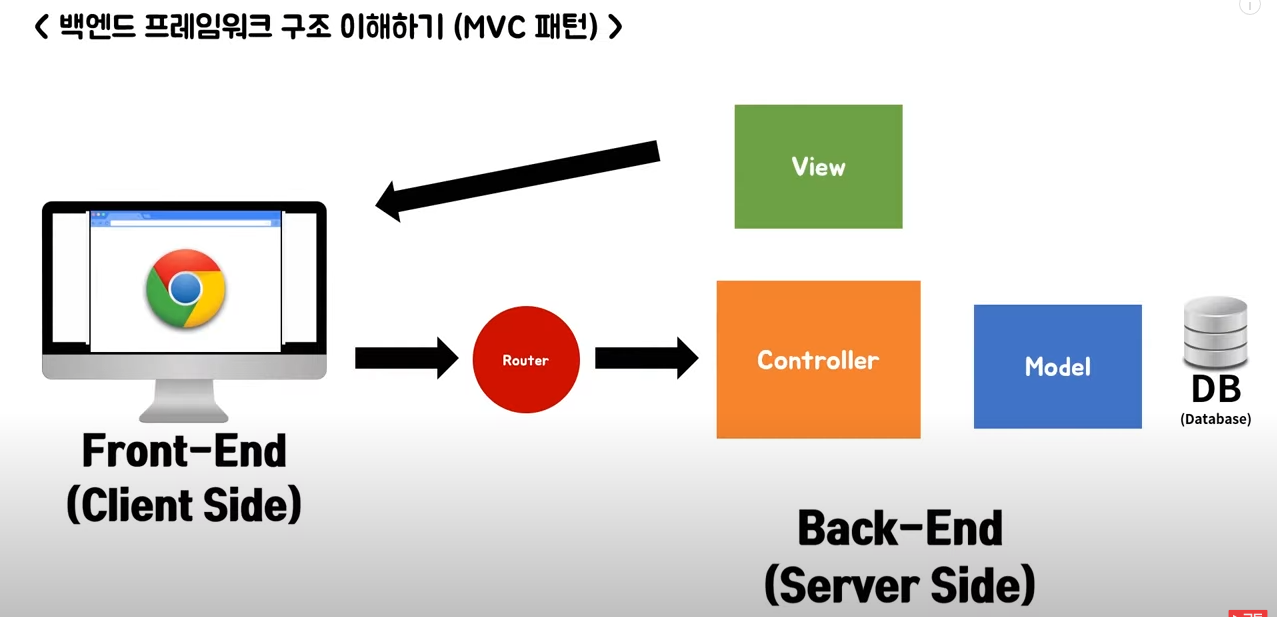
MVC패턴
- 출처 : https://www.youtube.com/watch?v=zpBzgV9DAeQ&list=PLU9-uwewPMe0ynomccdrAX2CtVbahN4hD&index=15

1. 클라이언트의 요청을 Router에서 받음
2. Router에서는 요청에 맞는 Controller로 보냄
3. Controller에서는 요청에 맞는 데이터를 Model에서 가져옴
4. Model에서 가져온 데이터를 View페이지에 담아서 다시 클라이언트에게 보냄
RailsDB 시각적으로 확인하기
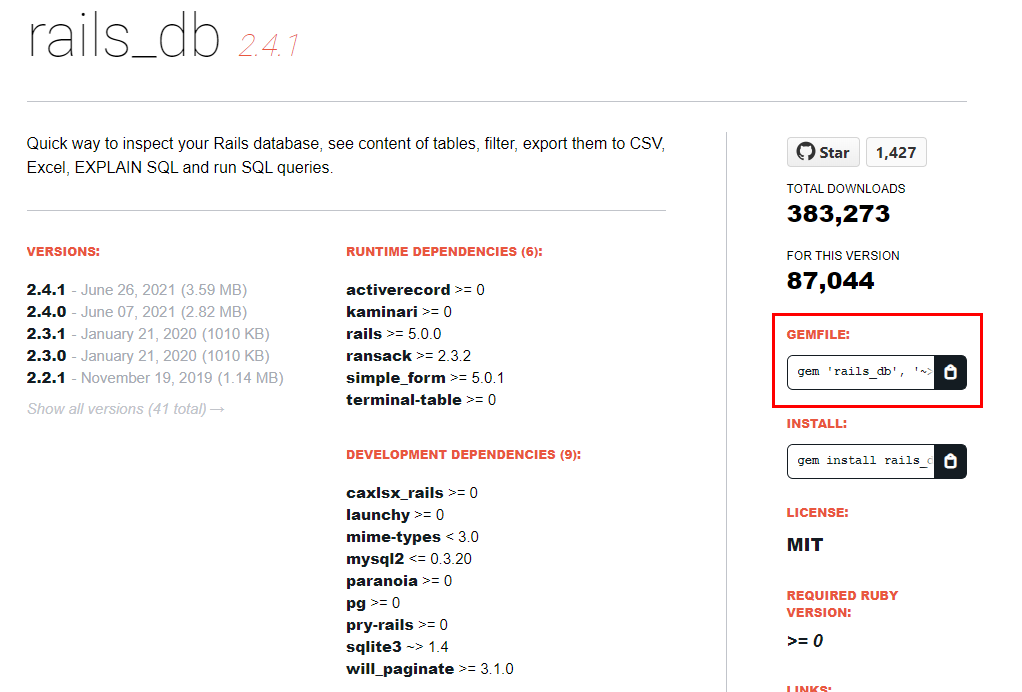
- https://rubygems.org/gems/rails_db
- node.js의 npm, spring에서의 maven같은 역할

- GEMFILE을 Copy

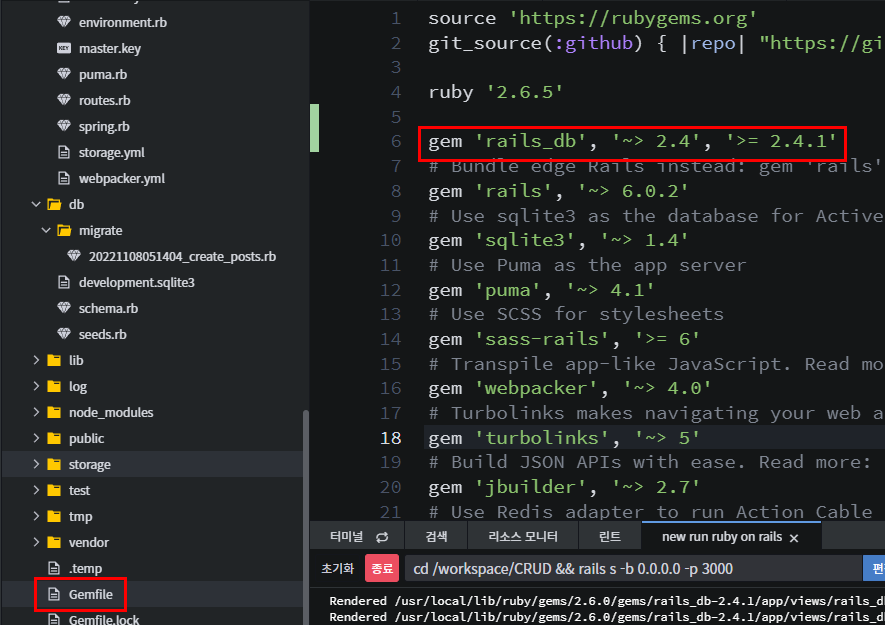
- Gemfile에 Paste
- 터미널에 bundle install

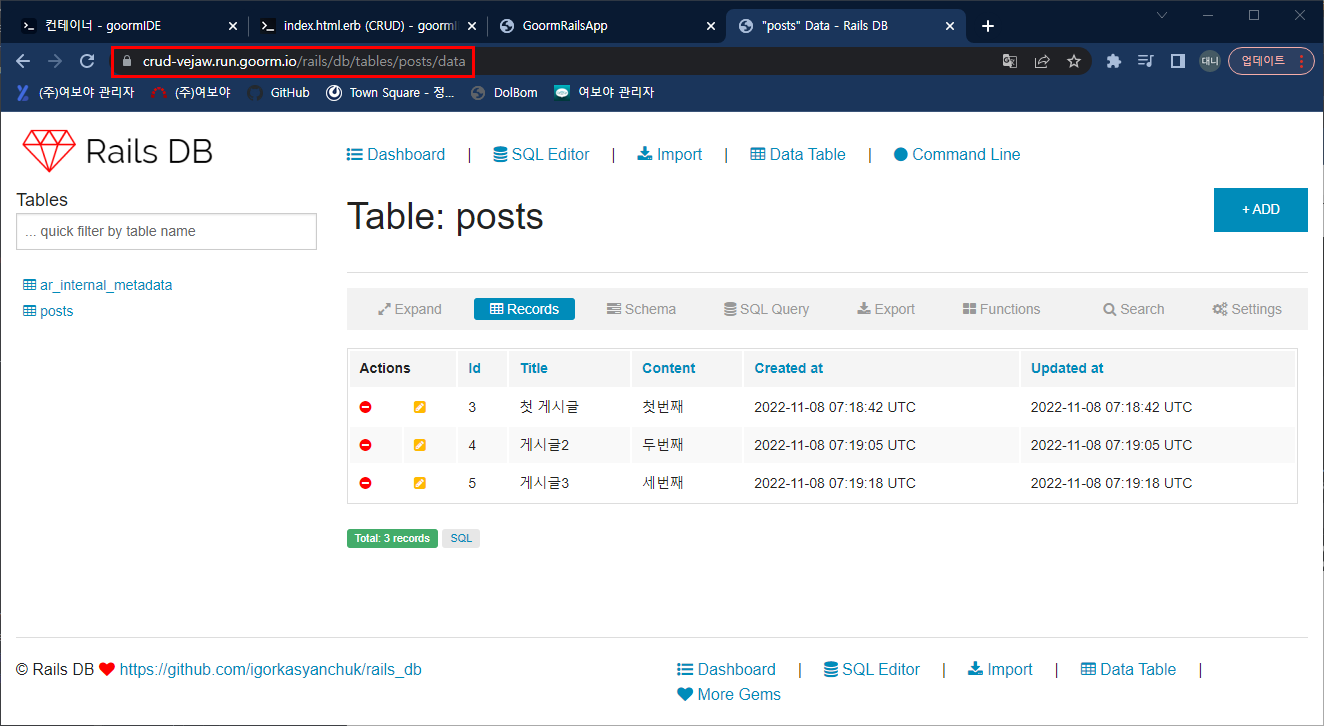
- 해당 경로로 접근하면 위와 같이 DB의 데이터들을 시각적으로 확인 가능
- 추가 기능으로 Export를 하면 액셀파일로 받을 수 있고 CRUD도 가능
index.html
<form action="/create" method="post">
<input name="authenticity_token" value="<%= form_authenticity_token %>" type="hidden">
제목 : <input type="text" name="title"><br>
내용 : <input type="text" name="content"><br>
<input type="submit" value="Submit"><br>
</form>
<% @posts.each do |post| %>
<hr>
<h3>ID : <%= post.id%></h3>
<h3>제목 : <%= post.title%></h3>
<p>내용 : <%= post.content%></p>
<a href="/edit?id=<%= post.id %>">수정하기</a>
<a href="/delete?id=<%= post.id %>">삭제하기</a>
<hr>
<% end %>- authenticity_token => CSRF(사이트간 위조) 공격을 방지하기 위해 rails에서 제공하는 폼태그 토큰을 같이 보내야 함
- @posts.each do |post| => @posts에 담겨있는 게시글을 post라는 변수명으로 each반복문을 통해 출력
- href="/edit?id=<%= post.id %>" => 수정할 때 primaryKey인 id를 url에 담아서 이동
- href="/delete?id=<%= post.id %>" => 삭제할 때 primaryKey인 id를 url에 담아서 이동
edit.html
<form action="/update" method="post">
<input name="authenticity_token" value="<%= form_authenticity_token %>" type="hidden">
<input name="id" value="<%= @posts.id %>" type="hidden">
제목 : <input type="text" name="title" value="<%= @posts.title %>"><br>
내용 : <input type="text" name="content" value="<%= @posts.content %>"><br>
<input type="submit" value="Submit"><br>
</form>- value="<%= @posts.id %>" type="hidden" => update하는 게시글을 식별할 수 있도록 id값을 hidden input태그에 같이 보냄
routes.rb
Rails.application.routes.draw do
get '/board', to: 'board#index'
post '/create', to: 'board#create'
get '/edit', to: 'board#edit'
post '/update', to: 'board#update'
get '/delete', to: 'board#delete'
end- 요청에 맞는 Controller로 보냄
board_controller.rb
class BoardController < ApplicationController
def index
@posts = Post.all
end
def create
title1 = params[:title]
content1 = params[:content]
Post.create(title: title1, content: content1)
redirect_to '/board'
end
def edit
@posts = Post.find(params[:id])
end
def update
@posts = Post.find(params[:id])
@posts.title = params[:title]
@posts.content = params[:content]
@posts.save
redirect_to '/board'
end
def delete
@posts = Post.find(params[:id])
@posts.destroy
redirect_to '/board'
end
end- @posts = Post.all => 메인화면에 뿌려질 게시글 전체를 @posts변수에 값 할당
- title1 = params[:title] => index.html의 form태그에서 name값이 title인 input태그의 입력값을 title1변수에 값 할당
- Post.create(title: title1, content: content1) => Post테이블에 title컬럼에 title1, content컬럼에 content1변수 값을 insert
- redirect_to '/board' => 실행 후 다시 board 페이지로
- @posts = Post.find(params[:id]) => 해당 id값과 일치하는 게시글을 변수에 할당
- @posts.title = params[:title] => 파라미터로 받아온 새로운 title로 입력
- @posts.save => update후 저장함
- @posts.destroy => 해당하는 행을 삭제
'기초' 카테고리의 다른 글
| 코딩, 프로그래밍 언어, 알고리즘 기초 개념 (0) | 2022.11.09 |
|---|---|
| Firebase 회원가입, 로그인 기능 구현 (0) | 2022.11.09 |
| 구글 메인 따라하기 (0) | 2022.11.08 |
| HTML (0) | 2022.11.08 |
| 부트스트랩 따라하기 (0) | 2022.11.08 |


댓글