템플릿 엔진이란?
- 지정된 템플릿 데이터를 합쳐서 HTML문서를 출력하는 소프트웨어
- 서버 템플릿 엔진과 클라이언트 템플릿 엔진으로 나뉘며 둘은 작동영역이 다름
서버 템플릿 엔진이란?
- 서버에서 구동되는 템플릿 엔진으로 JSP,Freemarker가 있음
- 서버에서 Java 코드로 문자열을 만든 후 서버에서 HTML로 변환하여 브라우저로 전달
클라이언트 템플릿 엔진이란?
- 브라우저 위에서 작동하며 React, Vue.js등이 있음
- 브라우저에서 화면을 생성하기에 서버에서는 Json, Xml 형식의 데이터만 전달하고 클라이언트에서 조립함
머스테치란?
- 머스테치는 수많은 언어를 지원하는 가장 심플한 템플릿 엔진
- 자바에서 사용될 때는 서버 템플릿 엔진으로, 자바스크립티에서 사용될 때는 클라이언트 템플릿 엔진으로 모두 사용 가능
머스테치의 장점
- 문법이 다른 템플릿 엔진보다 심플함
- 로직 코드를 사용할 수 없어 View의 역할과 서버의 역할이 명확하게 분리됨
- Mustache.js와 Mustache.java 2가지 다 있어, 하나의 문법으로 클라이언트/서버 템플릿 모두 사용 가능
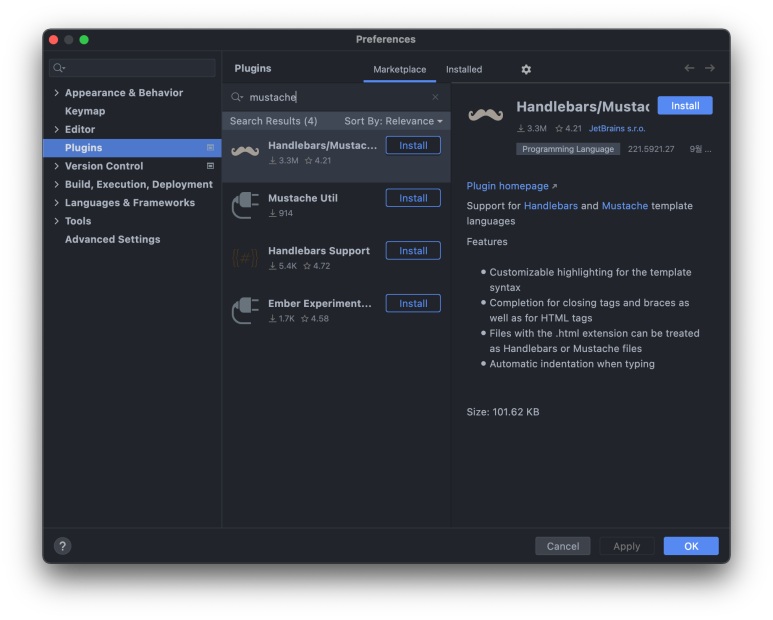
머스테치 플러그인 설치

- Marketplace에서 Install
build.gradle에 스타터 의존성 추가
implementation 'org.springframework.boot:spring-boot-starter-mustache'
index.mustache 생성
<!doctype html>
<html>
<head>
<title>스프링 부트 웹서비스</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>스프링 부트로 시작하는 웹 서비스</h1>
</body>
</html>
IndexController 생성
package com.danny.makewebalone.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class IndexController {
@GetMapping("/")
public String index(){
return "index";
}
}- 머스테치 스타터로 인해 컨트롤러에서 문자열으 반환할 때 앞의 경로/확장자는 자동으로 지정
IndexControllerTest
package com.danny.makewebalone.web;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.boot.test.web.client.TestRestTemplate;
import org.springframework.test.context.junit4.SpringRunner;
import static org.assertj.core.api.Assertions.assertThat;
import static org.springframework.boot.test.context.SpringBootTest.WebEnvironment.RANDOM_PORT;
@RunWith(SpringRunner.class)
@SpringBootTest(webEnvironment = RANDOM_PORT)
public class IndexControllerTest {
@Autowired
private TestRestTemplate restTemplate;
@Test
public void 메인페이지_로딩() {
//when
String body = this.restTemplate.getForObject("/", String.class);
//then
assertThat(body).contains("스프링 부트로 시작하는 웹 서비스");
}
}
Test 결과

failed???
- 인코딩이 안되서 한글이 다 ?물음표로 나옴
- 스프링 부트의 버전이 2.7.x 이상이면 한글 인코딩 이슈가 생김
build.gradle에서 스프링 부트 버전을 2.6.x 로 맞춰주기

- 또는 application.properties에 "server.servlet.encoding.force-response: true"추가
다시 Test 결과

Passed
브라우저로 확인

Success
'스프링 부트와 AWS' 카테고리의 다른 글
| 04장. 머스테치로 화면 구성하기03 (0) | 2022.11.14 |
|---|---|
| 04장. 머스테치로 화면 구성하기02 (0) | 2022.11.14 |
| 03장. 스프링 부트에서 JPA로 데이터베이스 다뤄보자06 (0) | 2022.11.14 |
| 03장. 스프링 부트에서 JPA로 데이터베이스 다뤄보자05 (0) | 2022.11.14 |
| 03장. 스프링 부트에서 JPA로 데이터베이스 다뤄보자04 (0) | 2022.11.14 |




댓글