게시글 등록 화면 만들기
레이아웃 방식

- 공통 영역을 별도의 파일로 분리하여 필요한 곳에서 가져다 쓰는 방식
- 매번 해당 라이브러리를 머스테치 파일에 추가하는 것은 귀찮은 일이니, 레이아웃 파일들을 만들어 추가
- 주로 header와 footer에 해당 됨
header.mustache
<!DOCTYPE HTML>
<html>
<head>
<title>스프링부트 웹서비스</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
footer.mustache
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
index.mustache
{{>layout/header}}
<h1>스프링부트로 시작하는 웹 서비스 Ver.2</h1>
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<a href="/posts/save" role="button" class="btn btn-primary">글 등록</a>
</div>
</div>
</div>
{{>layout/footer}}- layaout디렉토리에 공통 header와 footer를 만들어 놓았기에 코드가 위와 같이 간결해짐
IndexController
@GetMapping("/posts/save")
public String postsSava(){
return "posts-save";
}- 등록버튼 클릭시 페이지 이동 경로 추가
posts-save.mustache
{{>layout/header}}
<h1>게시글 등록</h1>
<div class="col-md-12">
<div class="col-md-4">
<form>
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control" id="title" placeholder="제목을 입력하세요">
</div>
<div class="form-group">
<label for="author"> 작성자 </label>
<input type="text" class="form-control" id="author" placeholder="작성자를 입력하세요">
</div>
<div class="form-group">
<label for="content"> 내용 </label>
<textarea class="form-control" id="content" placeholder="내용을 입력하세요"></textarea>
</div>
</form>
<a href="/" role="button" class="btn btn-secondary">취소</a>
<button type="button" class="btn btn-primary" id="btn-save">등록</button>
</div>
</div>
{{>layout/footer}}
index.js
var main = {
init: function () {
var _this = this;
$('#btn-save').on('click', function () {
_this.save();
});
},
save: function () {
var data = {
title: $('#title').val(),
author: $('#author').val(),
content: $('#content').val()
};
$.ajax({
type: 'POST',
url: '/api/v1/posts',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function () {
alert('글이 등록되었습니다.');
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
}
};
main.init();window.location.href = '/';
- 글 등록이 성공하면 메인페이지(/)로 이동
index.js의 첫 문장에 var main = {...}코드를 선언한 이유?
- 브라우저 스코프는 공용 공간으로 쓰이기 때문에 나중에 로딩된 js의 init,save가 먼저 로딩된 js의 function을 덮어쓰게 됨
- 여러 사람이 참여하는 프로젝트에서는 중복된 함수 이름은 자주 발생하기 때문에 이러한 문제를 피하려고 index.js만의 유효범위를 만들어 사용
- 방법은 var index라는 객체를 만들어 해당 객체에서 필요한 모든 function을 선언, 이렇게 하면 index 객체 안에서만 function이 유효하기 때문에 다른 js와 겹칠 위험이 사라짐
footer.mustache에 index.js추가
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<!--index.js 추가-->
<script src="/js/app/index.js"></script>
</body>
</html>
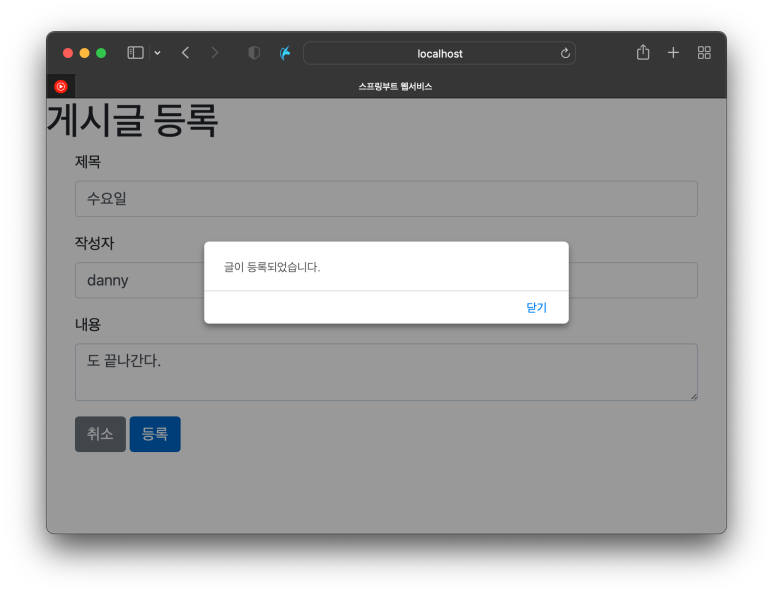
실행 결과

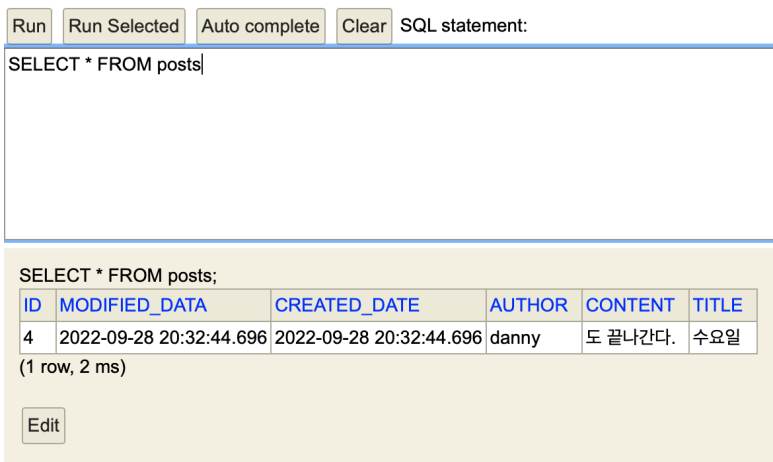
DB확인

Success
'스프링 부트와 AWS' 카테고리의 다른 글
| 04장. 머스테치로 화면 구성하기04 (0) | 2022.11.14 |
|---|---|
| 04장. 머스테치로 화면 구성하기03 (0) | 2022.11.14 |
| 04장. 머스테치로 화면 구성하기01 (0) | 2022.11.14 |
| 03장. 스프링 부트에서 JPA로 데이터베이스 다뤄보자06 (0) | 2022.11.14 |
| 03장. 스프링 부트에서 JPA로 데이터베이스 다뤄보자05 (0) | 2022.11.14 |




댓글