게시글 수정 만들기
PostsApiController
@PutMapping("/api/v1/posts/{id}")
public Long update(@PathVariable Long id, @RequestBody PostsUpdateRequestDto requestDto) {
return postsService.update(id, requestDto);
}- 게시글 수정 API는 이미 PostsApiController를 만들 때 만들었고 Test까지 끝냈음
게시글 수정을 위한 posts-update.mustache 만들기
{{>layout/header}}
<h1>게시글 수정</h1>
<div class="col-md-12">
<div class="col-md-4">
<form>
<div class="form-group">
<label for="title">글 번호</label>
<input type="text" class="form-control" id="id" value="{{post.id}}" readonly>
</div>
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control" id="title" value="{{post.title}}">
</div>
<div class="form-group">
<label for="author"> 작성자 </label>
<input type="text" class="form-control" id="author" value="{{post.author}}" readonly>
</div>
<div class="form-group">
<label for="content"> 내용 </label>
<textarea class="form-control" id="content">{{post.content}}</textarea>
</div>
</form>
<a href="/" role="button" class="btn btn-secondary">취소</a>
<button type="button" class="btn btn-primary" id="btn-update">수정 완료</button>
</div>
</div>
{{>layout/footer}}{{post.id}}
- 머스테치는 객체의 필드 접근 시 점(Dot)으로 구분
- 즉, Post 클래스의 id에 대한 접근은 post.id로 사용 가능
readonly
- Input 태그에 읽기 기능만 허용하는 속성
- id와 author는 수정할 수 없고 읽기만 허용하도록 추가
btn-update 버튼 클릭시 update 기능을 호출할 수 있게 index.js파일에 함수 추가
var main = {
init: function () {
.................
$('#btn-update').on('click', function () {
_this.update();
});
},
.................
update : function () {
var data = {
title: $('#title').val(),
content: $('#content').val()
};
var id = $('#id').val();
$.ajax({
type: 'PUT',
url: '/api/v1/posts/' + id,
dataType: 'json',
contentType: 'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function () {
alert('글이 수정되었습니다.');
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
}
};
main.init();$('#btn-update').on('click')
- btn-update란 id를 가진 HTML 엘리먼트에 click 이벤트가 발생할 때 update function을 실행하도록 이벤트를 등록
update : function ()
- 신규로 추가될 update function
type: 'PUT'
- 여러 HTTP Method 중 PUT 메소드를 선택
- PostsApiController에 있는 API에서 이미 @PutMapping으로 선언했기 때문에 PUT을 사용, 이는 REST 규약에 맞게 설정된 것
- REST에서 CRUD는 다음과 같이 HTTP Method에 매핑됨
생성(Create) - POST
읽기(Read) - GET
수정(Update) - PUT
삭제(Delete) - DELETE
url: '/api/v1/posts/' + id
- 어느 게시글을 수정할지 URL Path로 구분하기 위해 Path에 id를 추가
수정 페이지로 이동할 수 있게 index.mustache 수정
..........
<tr>
<td>{{id}}</td>
<td><a href="/posts/update/{{id}}">{{title}}</a></td>
<td>{{author}}</td>
<td>{{modifiedDate}}</td>
</tr>
..........
IndexController에 메소드 추가
@GetMapping("/posts/update/{id}")
public String postsUpdate(@PathVariable Long id, Model model) {
PostsResponseDto dto = postsService.findById(id);
model.addAttribute("post", dto);
return "posts-update";
}
결과 확인

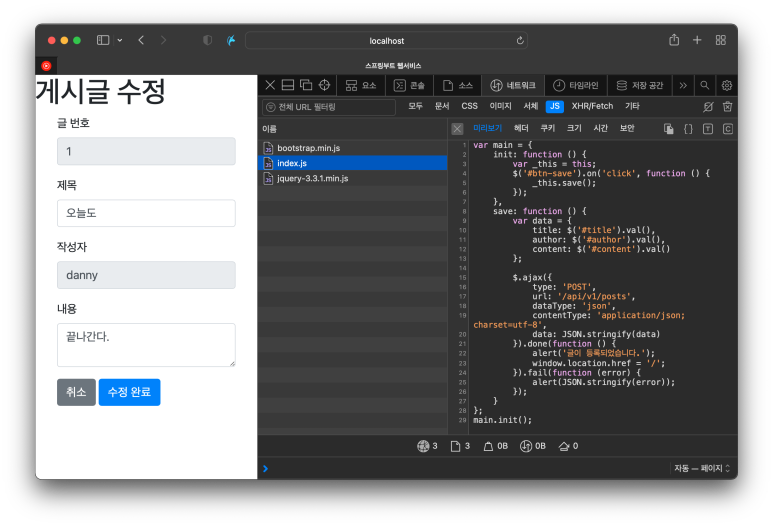
수정 완료 버튼이 작동을 안함??
해결 과정

개발자 모드로 index.js를 보니 추가한 코드가 적용이 안돼있음
* 이유 : 브라우저가 캐쉬를 사용할 때 적재된 JS나 CSS 파일 내용으로 계속 처리가 되기 때문
해결하려면?
<script src="/js/app/index.js?ver=1"></script>다음과 같이 js파일의 경로 뒤에 버전정보 ?ver=1 를 붙여준다.
- 버전 정보를 뒤에 추가함으로서 브라우저가 기존 url과 다른 url인지 인식한 후 캐쉬된 파일 대신에 쿼리스트링이 추가된 파일을 사용하게 된다.
- ver= 뒤의 숫자는 임의로 적어도 된다. ex)220929, 01 등
다시 결과 확인

Success
'스프링 부트와 AWS' 카테고리의 다른 글
| 05장. 스프링 시큐리티와 OAuth2.0으로 로그인 기능 구현하기01 (0) | 2022.11.15 |
|---|---|
| 04장. 머스테치로 화면 구성하기05 (0) | 2022.11.14 |
| 04장. 머스테치로 화면 구성하기03 (0) | 2022.11.14 |
| 04장. 머스테치로 화면 구성하기02 (0) | 2022.11.14 |
| 04장. 머스테치로 화면 구성하기01 (0) | 2022.11.14 |



댓글